Table of Contents
こんにちは、Hori(ホリ)です。
ブログを書いてる時に
リタ夫
編集メニューに、タグの挿入ボタン少ないなー
リタ子
しょっちゅう使う文章を簡単に入力する方法ないかしら?
Hori(ホリ)
そんな、不満や悩みをお持ちの方に、
- テキスト編集画面のタグ挿入ボタンを自由に追加できる
- よく使う決まり文句や定型文を入力するボタンを作成できる
とても便利なプラグイン「Add Quick tag」を紹介します。
この記事では、Add Quick tagの
- 導入方法
- 設定
- 使い方
について、解説します。
「デフォルト⇒追加後」の画像
Add Quick tagの導入方法
ワードプレスの管理画面にログインし
左メニューで「プラグイン」⇒「新規追加」画面を表示し
「Add Quick tag」を検索します。
「Add Quick tag」が表示されたら
「今すぐインストール」をクリックし
ボタンが「有効化」に変わったら、クリックして
「Add Quick tag」を有効化します。

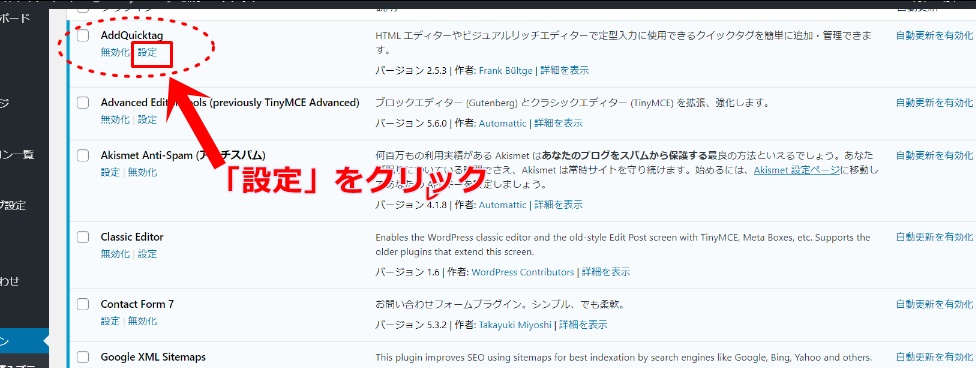
左メニューの「プラグイン」⇒「インストール済みのプラグイン」で
「Add Quick tag」の「設定」をクリックし設定画面を開きます。


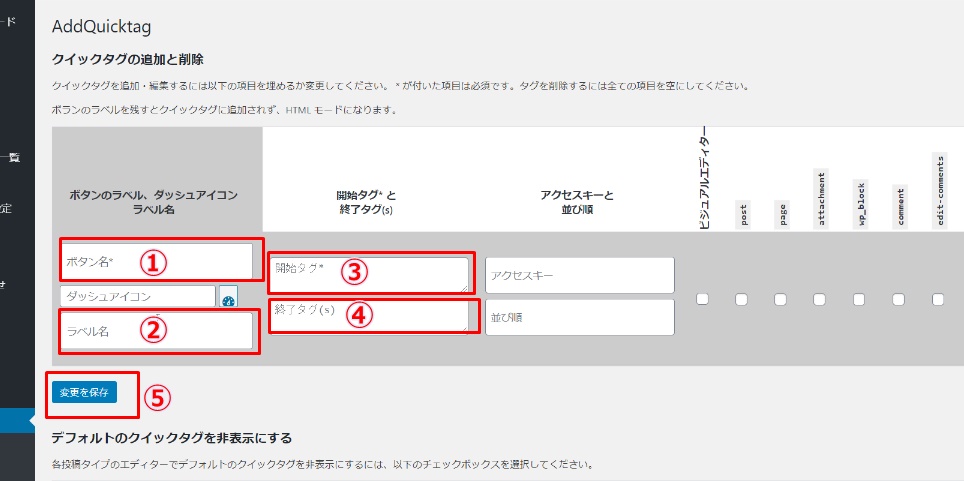
設定方法
- ①ボタン名:①と②はおなじでOK
- ②ラベル名:①と②はおなじでOK
- ③開始タグ:下の例を参照
- ④終了タグ:下の例を参照
- ①~④を入力し
⑤保存ボタンを押し設定を保存します。
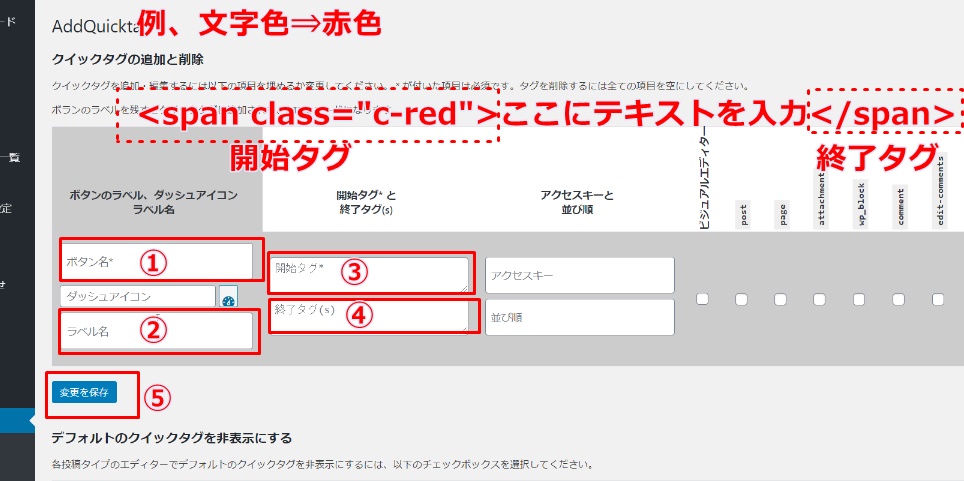
例、テキストを赤色にするボタン

この場合
①.②:赤色
③:<span class=”c-red”>
④:</span>
と入力し
⑤の保存ボタンで設定を保存
すると、エディターに「赤色」というボタンができます。
エディタ内で、赤色にしたい文字を選択しボタンを押すだけで
<span class=”c-red”>(開始タグ)と</span>(終了タグ)
を入力することができるようになりました。
Add Quicktagまとめ
いかがでしたか?
Hori(ホリ)
Add Quicktagは、HTML以外にもいろんな定型文を登録することもできます。
繰り返し使う文章は「定型文」として登録し記事作成を効率化しましょう。
今日も、最後まで読んでいただきありがとうございました。