目次
こんにちは、Hori(ホリ)です(^O^)/
今回は、サイトマップについて解説します。
- 読者が目的の記事を見つけやすく案内
- たくさん記事があっても過去記事が見つけやすい
など、
読者(訪問者)の利便性をよくすることで
アクセスアップも期待できます。
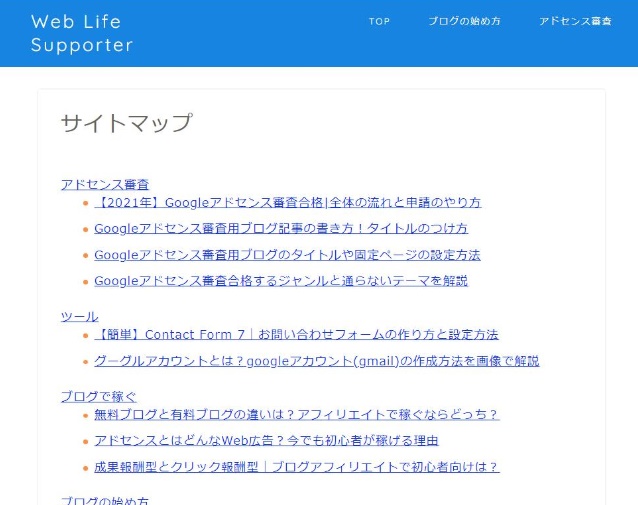
これが今回設置するサイトマップ
目的の”カテゴリ”や”記事タイトル”には
リンクが張ってあるのでクリックで移動できます。
この記事で紹介する「PS Auto Sitemap」を使えば
あなたのブログに簡単にも簡単にサイトマップを設置できますので
ぜひ、最後まで読んで参考にしてください。
HTMLサイトマップとXMLサイトマップの違い
サイトマップには目的別に2つの種類があります。
- HTMLサイトマップ
- XMLサイトマップ
この2つの違いを見てみましょう。
HTMLサイトマップとは
この記事で、紹介する「PS Auto Sitemap」は
”HTMLサイトマップ”と呼ばれるタイプで
読者(訪問者)の利便性をよくすることを目的としています。
XMLサイトマップ
一方、”XMLサイトマップ”はSEOの向上を目的とするサイトマップです。
googleの検索エンジン(クローラー)の
巡回をスムーズにすることでサイトの評価を獲得します。
こちらは読者(訪問者)が目にすることはありません。
↓ XMLサイトマップはこちらの記事に詳しくまとめています。
(※記事編集中)
PS Auto Sitemapとは
ワードプレスのプラグイン「PS Auto Sitemap」は
インストールして設定するだけで
「※サイトマップ見本」のようなHTMLサイトマップを自動生成します。
また、新たに記事投稿すれば自動更新して
サイトマップを常に最新の状態に保つのです。
「PS Auto Sitemap」のインストールと設定
インストール
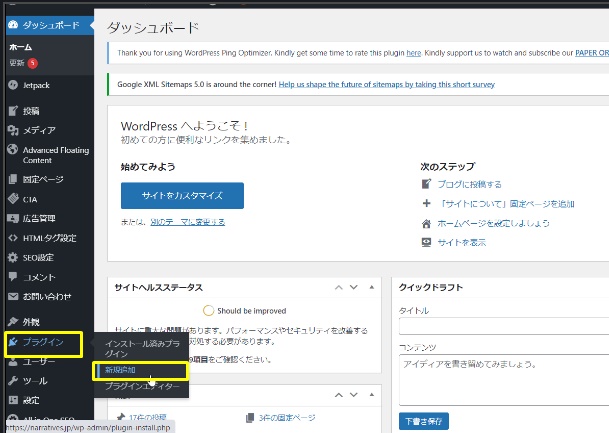
ワードプレスの「管理画面」を開き
左メニューバーの「プラグイン」⇒「新規追加」と進みます。

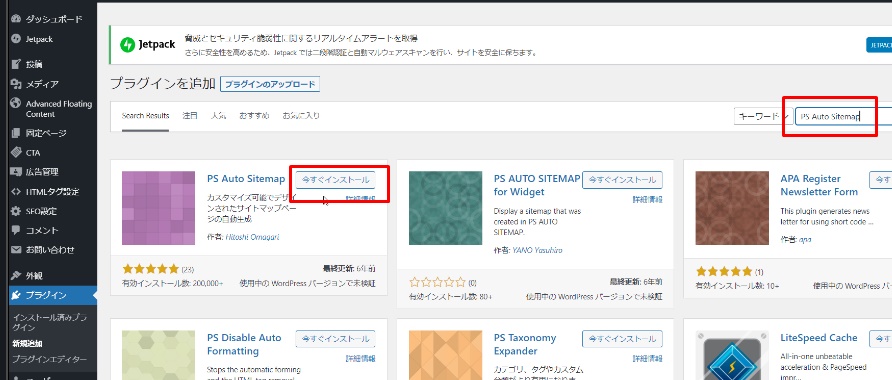
開いた画面の右のほうにある「検索窓」に
「PS Aute Sitemap」と入力します。
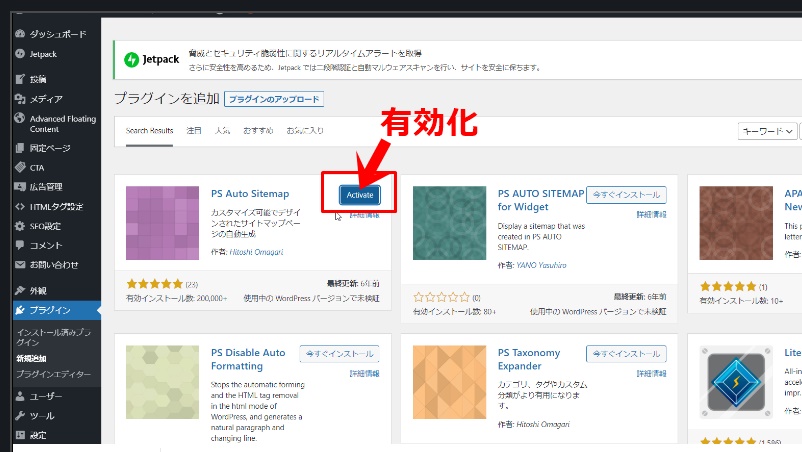
「PS Aute Sitemap」が表示されますので
「今すぐインストール」をクリック

数秒後に「今すぐインストール」ボタンが
「有効化」に変わったらクリックします。

これで「PS Aute Sitemap」のインストールは完了です。
次に設定していきます。
「PS Aute Sitemap」の設定
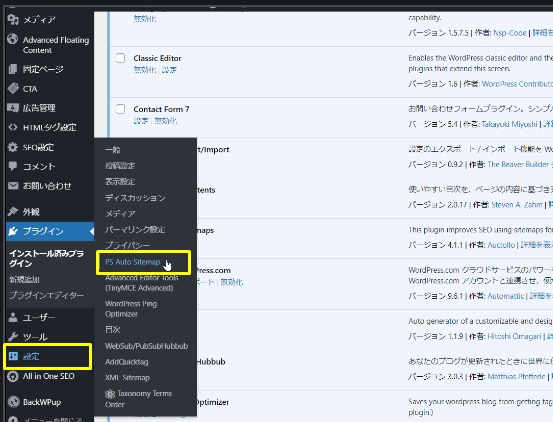
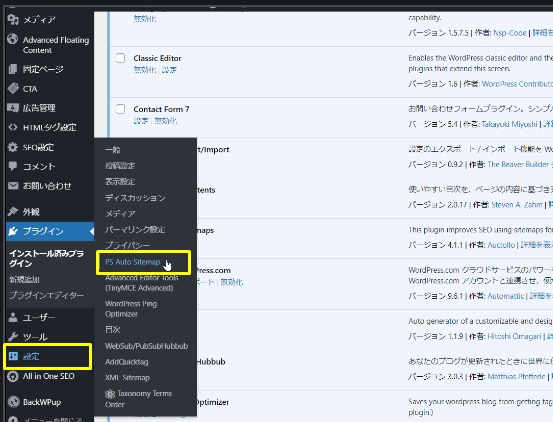
「管理画面」の左メニューバーの「プラグイン」を選択し
「PS Aute Sitemap」をクリックします。

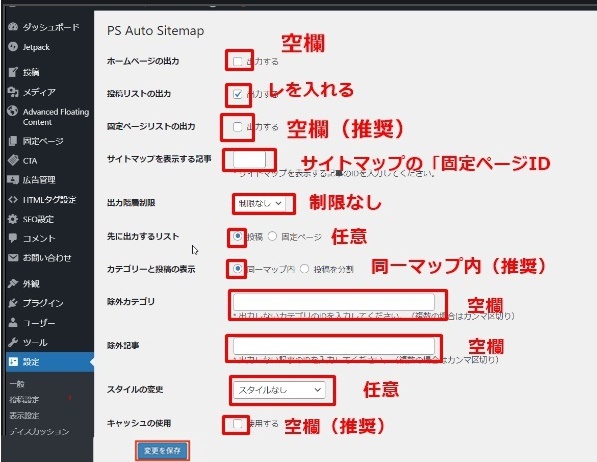
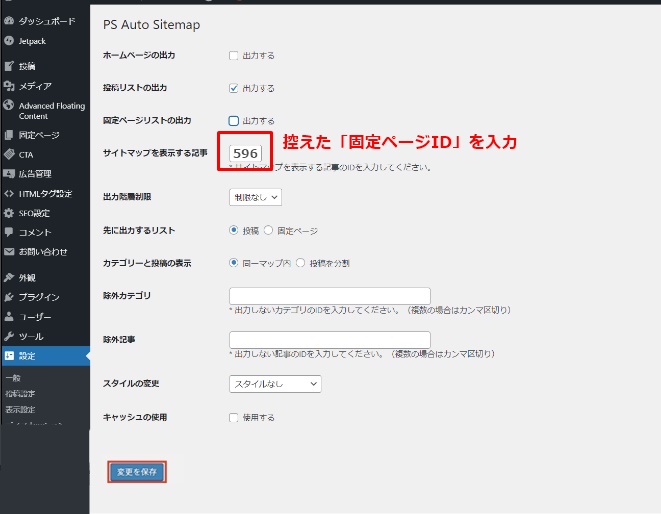
開いた「設定画面」で次の画像ように設定してください。

設定後、「変更を保存」をクリックします。

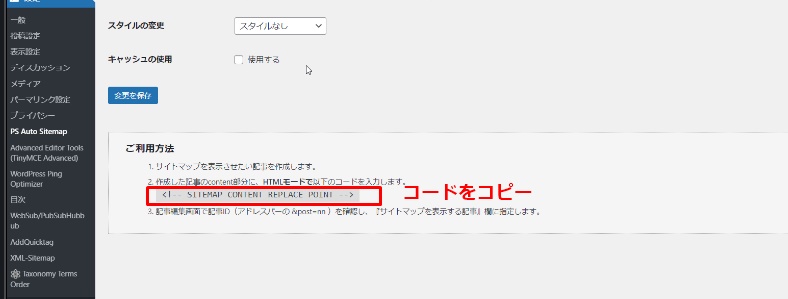
「変更を保存」ボタンの下の
「ご利用方法」の枠内「2.」に表示されているコードをコピーします。
このコードは、次章で新規作成する「固定ページ」に貼り付けます。
【貼り付けるコード】
<!– SITEMAP CONTENT REPLACE POINT –>
※必ず「テキストエディタ」に貼り付けましょう。
サイトマップと固定ページを連携
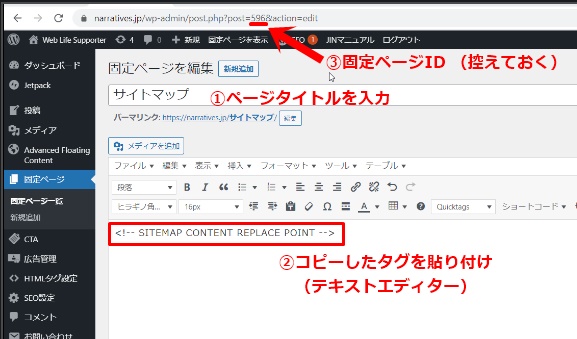
「管理画面」の左メニューバーから
「固定ページ」⇒「新規追加」を開きます。
- ページタイトルに「サイトマップ」と入力
- 先ほどコピーしたタグを「テキストエディタ」に貼り付け
- 「固定ページID」を控える(この記事では”596”です)
設定できたら「固定ページ」を「公開」します。

控えた「固定ページID」を貼り付ける
再度、「管理画面」の左メニューバーから
「プラグイン」⇒「PS Aute Sitemap」で「設定画面」を開きます。

赤枠の部分に「固定ページID」を入力し「変更を保存」をクリックします。
※この記事の例では「596」ですが、あなたが設定するときは、設定時に「表示されたID」を入力してください。

これで、「PS Aute Sitemap」と「固定ページ」の連携は完了しました。
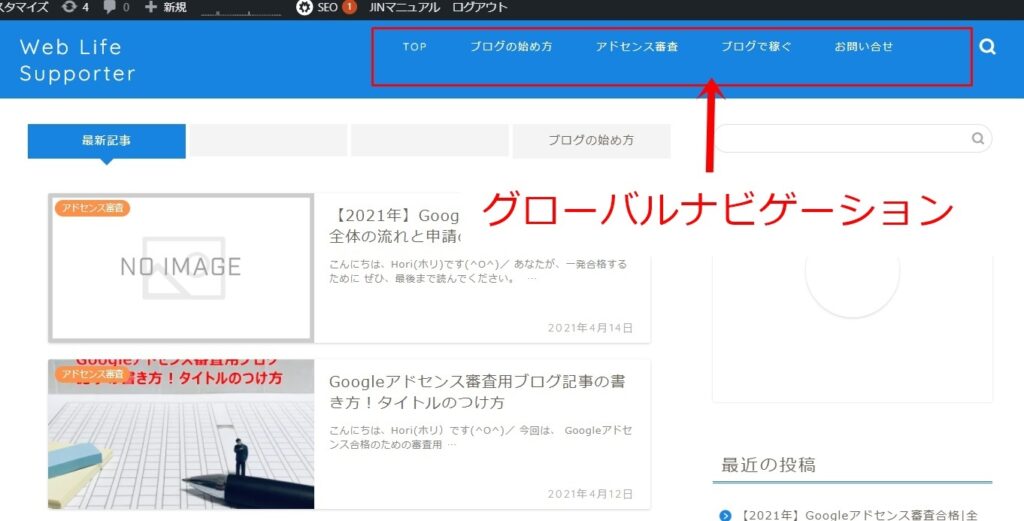
サイトマップをグローバルナビゲーションに設置
このサイトで使っているワードプレステーマ「JIN」を例に設置方法を解説します。
グローバルナビゲーションって、ココのことです。

赤枠のメニューを「グローバルナビゲーション」といいます。
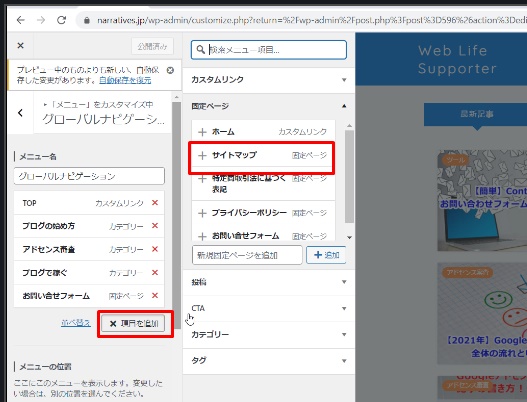
左メニューバーで「外観」⇒「カスタマイズ」⇒「メニュー」⇒「グローバルナビゲーション」の設定画面を開きます。
左の「X項目を追加」をクリックすると
右に「固定ページ一覧」が開きます。
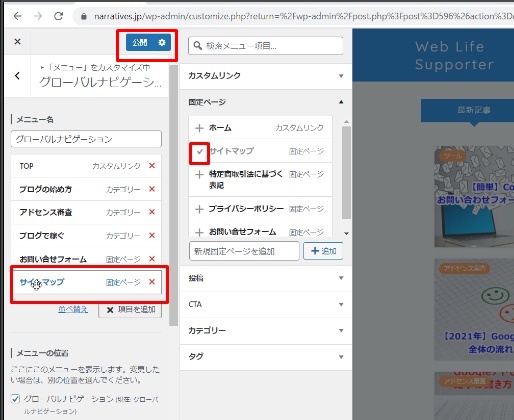
その中の「+サイトマップ」をクリックすると
「+サイトマップ」が「レサイトマップ」に変わります。

左側に「サイトマップ 固定ページ X」が追加されたことを確認したら
上の「公開 ⚙」をクリックします。
これで「グローバルナビゲーション」への設置は完了しました。

設定確認
「トップページ」を開いて「グローバルナビゲーション」のところに「サイトマップ」が追加されていればOKです。

「PS Aute Sitemap」まとめ
今回は
- サイトマップで読者(訪問者)の利便性を向上できる
- 「PS Aute Sitemap」を使うと簡単にサイトマップが作れる
- サイトマップの設定や設置
について、ご理解いただけたかと思います。
効率よく稼げる環境を創りましょう。
今日も、最後まで読んでいただいてありがとうございました。