目次
はじめに
こんにちは、Hori(ホリ)です(^O^)/
今回は、あなたのブログに
”お問い合わせフォーム”を設置する方法を解説します。
- 読者(訪問者)の意見や感想をもらえる
- 他のブロガーさんから感想や応援をもらえる
- ASPや出版社、企業からオファーが来たり
ブログ運営の必須ツールです。
”お問い合わせフォーム”の設置・設定には
ワードプレスのプラグイン「Contact Form 7」を使うので超簡単です。
この記事を、最後まで読むことで
- 「Contact Form 7」のインストール
- 設定方法とタグの設置
- 新規固定ページでフォームを作成
が理解できますので、ぜひ参考にしてください。
Contact Form 7とは
ワードプレスのプラグイン「Contact Form 7」は
世界一使われている
”お問い合わせフォーム”を設置するプログラムです。
Contact Form 7をインストール
ワードプレスの管理画面にログインし
「プラグイン」 ⇒ 「新規追加」と選択します。

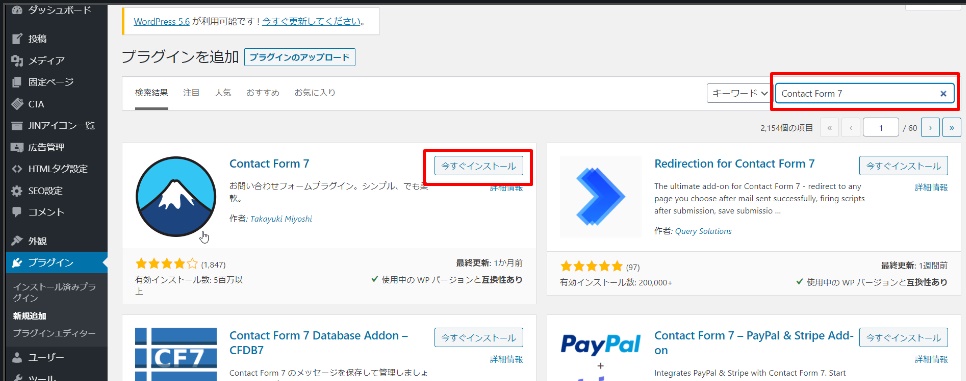
「プラグインを追加」の画面の検索窓に
「Contact Form 7」と入力し
「今すぐインストール」をクリックします。
※富士山のアイコンの目印です。

「今すぐインストール」ボタンが「有効化」に変わったら
「有効化」をクリックしてください。

↓の「編集画面」が表示されます。
※左メニューバーに新たに
「お問い合せ」の項目が追加されています。
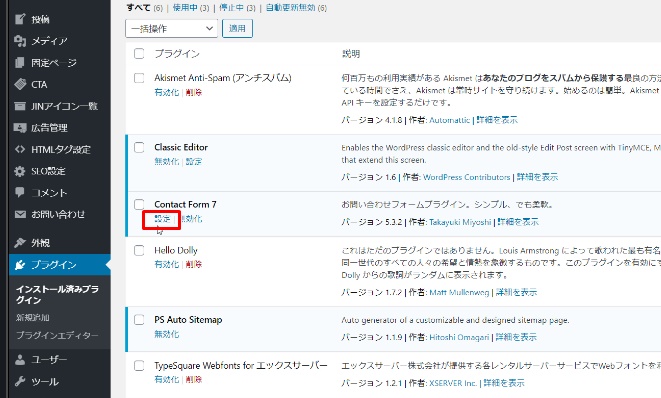
お問い合せフォームを作成します。
「設定」をクリックします。

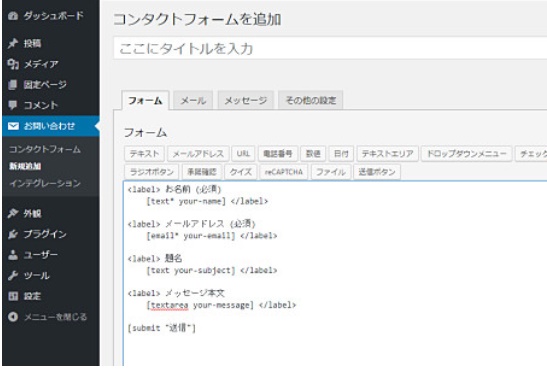
フォーム設定画面が開きます。
初期値として、「シンプルなお問い合せ項目」が設定されています。

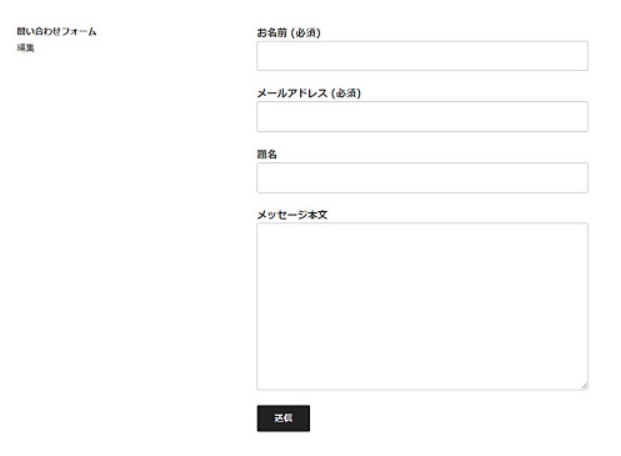
こちらが、
この設定で表示されるお問い合わせフォームです。

初期値の項目
- <label> お名前 (必須)
[text* your-name]</label> - <label> メールアドレス (必須)
[email* your-email] </label> - <label> 題名
[text your-subject] </label> - <label> メッセージ本文
[textarea your-message] </label> - [submit “送信”]
フォームのタイトルを記入し
項目の設定が完了したら設定を保存します。
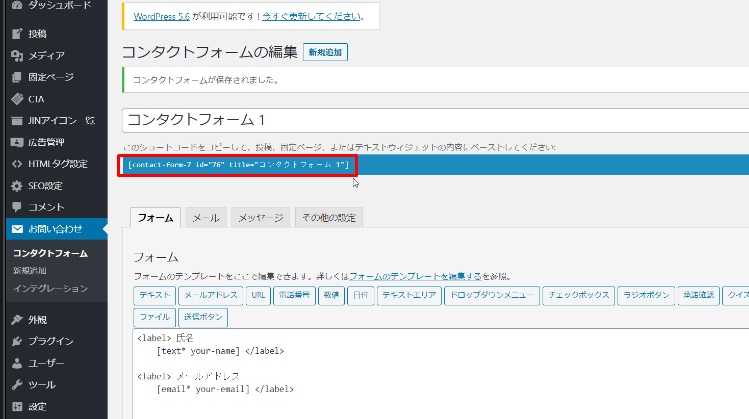
「保存」をクリックすると
お問い合せページに設置するタグが表示されます。
お問い合せページにタグを設置
今回は、ブログの「固定ページ」に
お問い合わせページを作ります。

タグをコピーしたら
左メニューバーの「固定ページ」 ⇒ 「新規追加」を選択します。

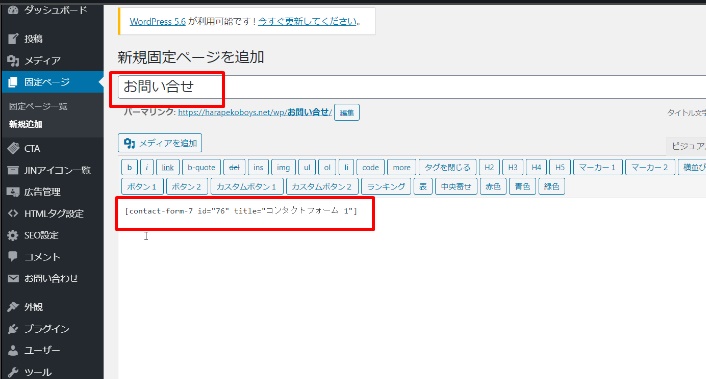
「新規固定ページを追加」画面で
- タイトル:お問い合せ
- 本文:コピーしたタグを張り付け
- 「公開」ボタンをクリックします。

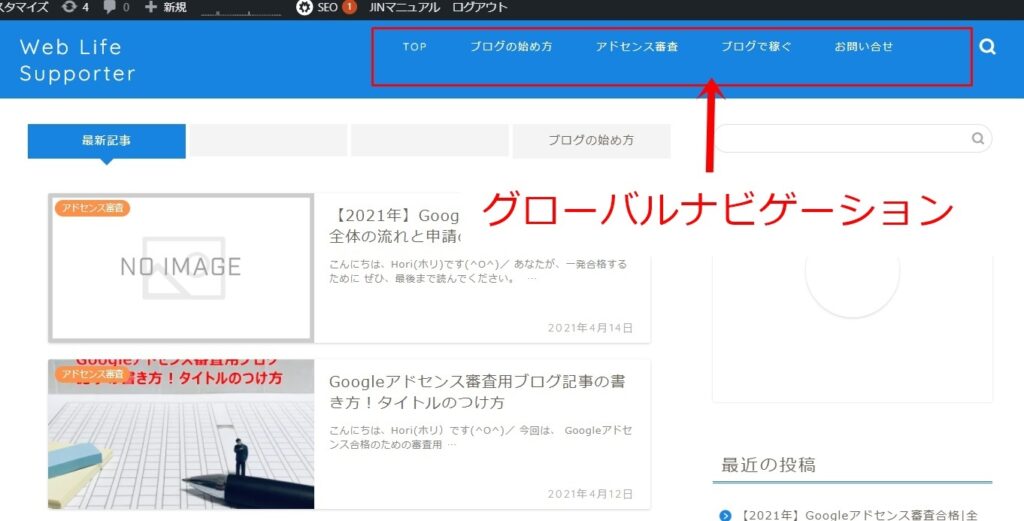
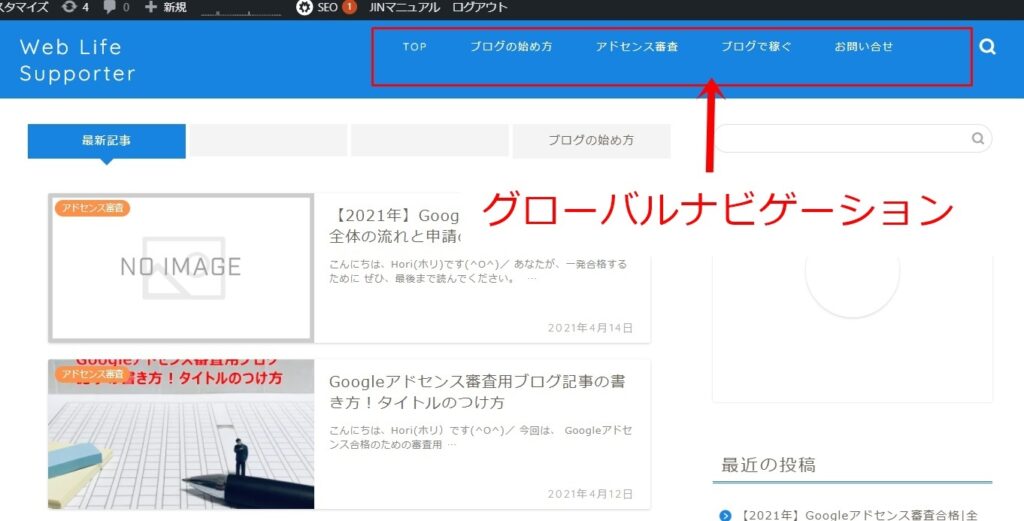
グローバルナビゲーションに”お問い合せ”タグを設置
このブログで使用している
ワードプレスのブログテーマ「JIN」を例に設定を解説します。
赤枠の部分をグローバルナビゲーションといいます。

この部分は、左メニューバーの
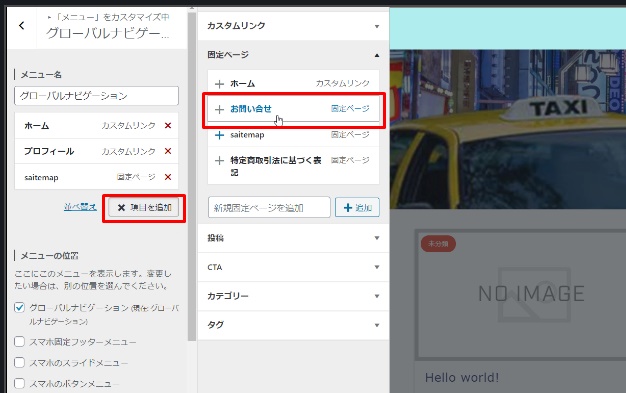
「外観」⇒「カスタマイズ」⇒「メニュー」⇒「グローバルナビゲーション」から設定できます。

「X項目を追加」を押すと表示される
右側の「+お問い合せ」をクリックします。

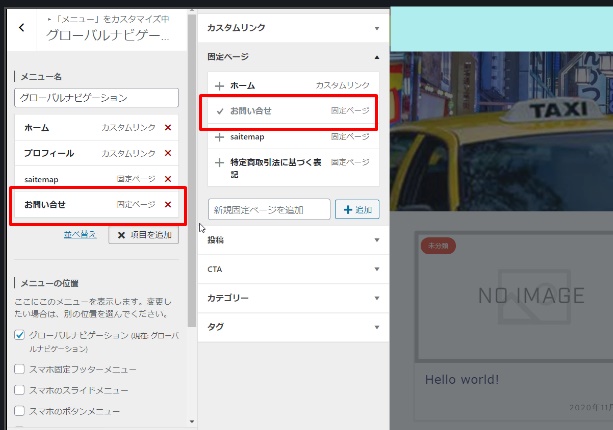
「+お問い合せ」が「レお問い合せ」に変わり
左側に新たに「お問い合せ」の項目が追加されました。

これでグローバルナビゲーションに
「お問い合せ」ページが表示されるようになりました。

必ず、動作確認しよう
「グローバルナビゲーション」のお問い合せをクリックし
お問い合せページを開きます。
各項目を入力し「送信」をクリックします。
※初期設定で通知メールは
ブログ管理用のメールアドレスになっています。
メールボックスに届いたメールを確認し設定完了です。
Contact Form 7まとめ
- Contact Form 7でお問い合せフォームを作り
- 固定ページに表示させる方法について
よく、ご理解いただけたかと思います。
いまからブログアフィリエイトを始める人なら
今回のお問い合せフォームで十分対応できます。