目次
こんにちは、Hori(ホリ)です。
もしかしてあなたは、記事作成の際に
リタ子
HTMLの手入力とか、いちいち、面倒くさいのよね、、、
リタ夫
もっと、エディターを便利にできないかな?
こんな悩みを持っていませんか?
Hori(ホリ)
そこで今回は、WPのビジュアルエディターの機能を拡張することができるプラグインを紹介します。
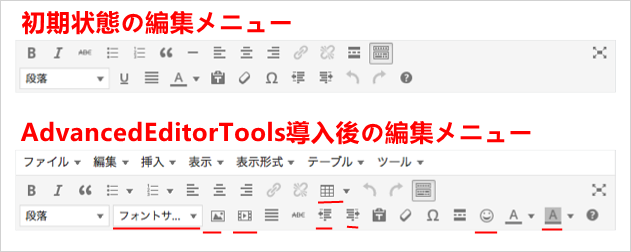
このプラグインを使うと、↓のように記事投稿画面の編集ボタンの種類を増すことができるんです。

HTMLやタグの知識がなくても
無料ブログ感覚でサクサク記事を書けます。
ぜひ、導入して効率化にお役立てくださいね。
「Advanced Editor Tools」導入方法
インストールと有効化
ワードプレスの管理画面にログインし
左メニューで「プラグイン」⇒「新規追加」画面を表示し
「Advanced Editor Tools」を検索します。
「今すぐインストール」をクリックし
「有効化」に変わるのを待って、クリックします。
これで「Advanced Editor Tools」導入完了です。
設定方法
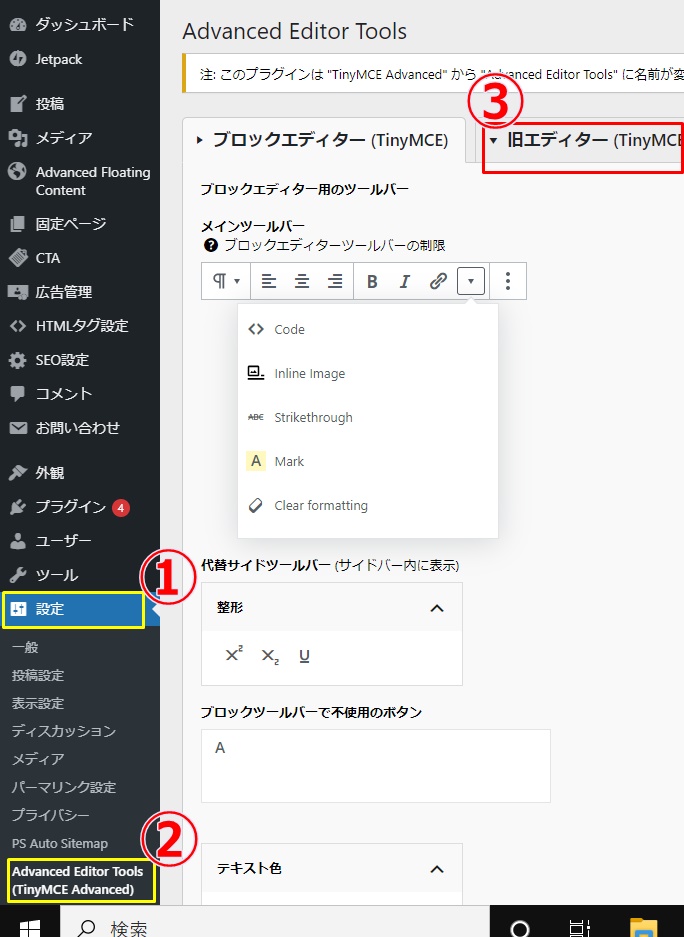
左メニューの①「設定」⇒②「Advanced Editor Tools」を選択すると
AdvancedEditorToolsの設定画面が開きます。
最初は「ブロックエディター」の設定画面が表示されていますので
③「旧エディター」タブを選択します。

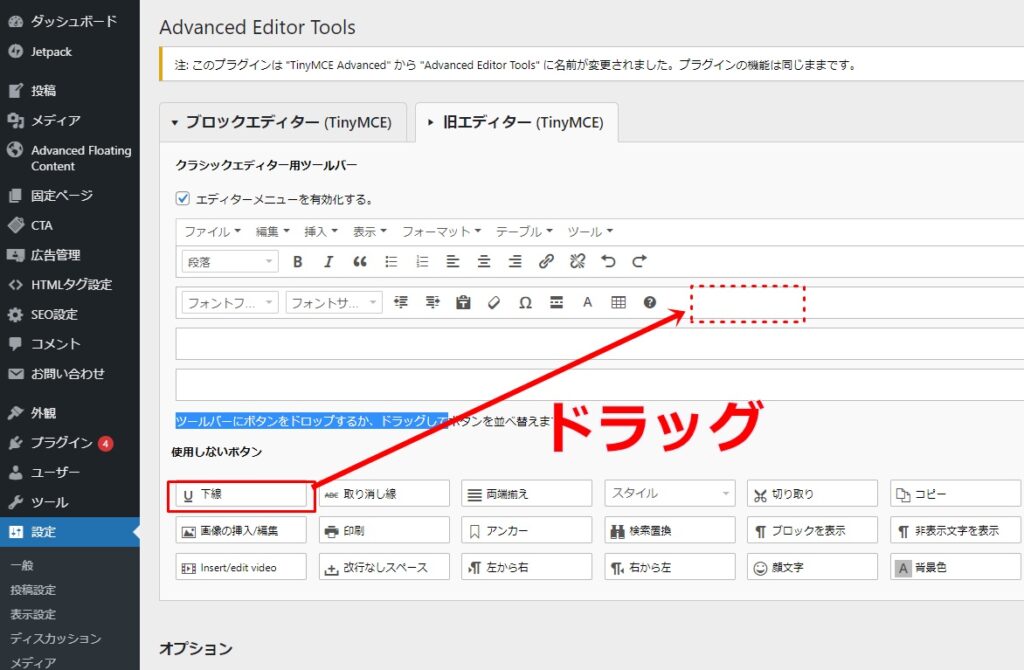
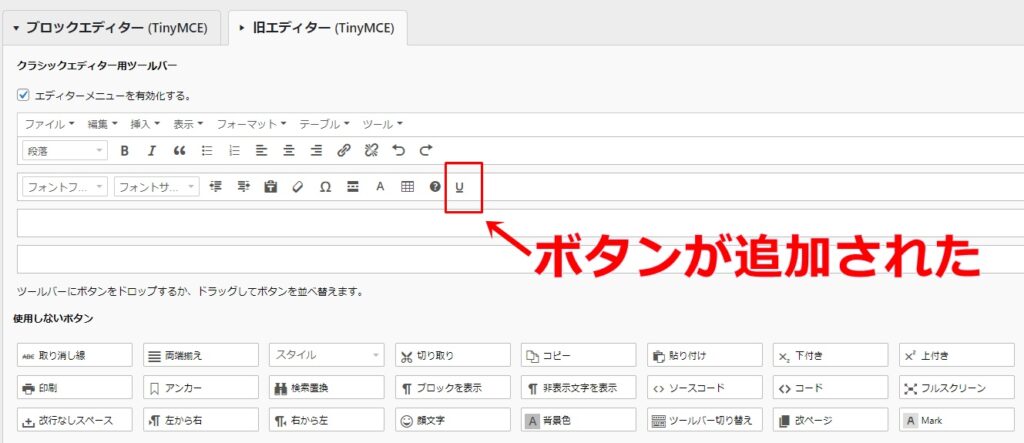
旧エディター設定画面を開いたら
追加したいボタンをマウスでドラッグします。

下線(アンダーライン)のボタンが追加されます。
Hori(ホリ)
よく使う要素は、もれなく登録して
ドンドンあなた好みのエディターに仕上げて効率化していきましょう。
今日も、最後まで読んでいただきありがとうございました。